People often tell me, ideas are dime a dozen, and it’s the execution that really matters. That’s a fair point, however, it doesn’t change the fact that we still have a very personal stake in keeping our ideas secure. They might be our livelihood, our reputation, or our way to advance to where we want to be. It also doesn’t change the fact that getting a project out before anyone else will always give it the best shot of success.
So, how do you separate what you want to do, and what you should do to protect your app idea? How do you know what the cautious approach even means in this situation?

Assessment
Let’s take a step back for a moment and assess the idea to begin with. What kind of feedback have you received for your idea? I know it is a chicken and egg story! How the heck do I get feedback without sharing my idea, and how do I protect it, if I am sharing it with anyone and everyone?
It is important to ask the right questions to refine the concept and get to the next step in the process. First of all, you need to think, what level of protection your brain child will need. You may want to let go of the need for secrecy a little if you want to get good feedback for your project to get better. For example, if you are discussing it with a closed group of subject matter experts or a potential development partner, you should trust their expertise and reveal just enough information, so that they can give you meaningful suggestions.

Think of it as fertilizer. Every time it stinks to hear something, it’s just helping things grow!
Everyone will copy me, what do I do?
Okay, let me put it this way, ideas are like a Toddler’s Crayons. The first toddler that realized that crayons can be used to write on walls must be ecstatic, and may well want to hoard all of the crayons. The other kids in the area are busy playing with cars and stuffed animals. They would either have to go through the same process of figuring out the idea (Seeing the crayon, figuring out that it writes, and then discovering that the wall is a blank canvas of endless possibility), or see it in action to think of using them to draw, rather than attempt to eat them. That first kid will have gotten his work out there long before anyone else, and will usually be the first one associated with colorful scribbles on the wall.

The point here is that if your idea is original, your only early competitive threat comes from others that may have thought of the same thing at the same time. You will usually be able to get your idea out there first, and it’s better to make that impression GOOD.
The NDA
A piece of advice that sometimes gets floated out is to make all involved sign an NDA. After all, it’s what all the big guys out there do, right?

Non-Disclosure Agreements should really be saved for those projects when all involved are aware of what made the original premise work, and the Idea Maker in question has an improvement that will actually improve or mix up the established format. It’s a potentially off-putting barrier attempting to block a threat that doesn’t exist yet. If you are asking everyone to sign the NDA, before uttering one word about your project, more than often, you are losing the valuable insights from those people.
The Copy Train
All good things get copied, so naturally no idea is going to stay unique forever. Imitation is the sincerest form of flattery, after all! It just means you did good. So, keep expanding on that good idea! You will always have the early entrant advantage. Just make sure you are listening to your users and constantly improving your app.

When do I use a Patent?
- Patents are for those situations when someone establishes a functional business, and needs to make sure no one steps in to directly copy their methods or ideas.
- If a startup has invested a large amount of resources into a project, and has direct competition threatening them, but are still able to file a Provisional Patent first, it would be worthwhile.
- If an established business is going steady, knows that they have others that can step and take part of their market, and have the spare capital to file, it’s a good call.
- If a business is new, and hasn’t invested thousands in research/development/time, or has no immediate and ruining competition, it’s more than likely going to be safe without a patent until it’s at least functional. Some might be ambiguous enough to never need one.
- Just remember that patents can stop someone from risking a lawsuit by copying you, but it can’t physically stop them from making a clone just different enough to avoid it.
Patent Types and what they do
Patents can mean a lot of things to a lot of people. To some, they’re a safeguard for their work, to others they can be everything from an obstacle to a needless expense or a trap, depending on how they’re used.
 Legalzoom has a handy guide on the different patent types here, but in very brief summary, there are 4 types of patent.
Legalzoom has a handy guide on the different patent types here, but in very brief summary, there are 4 types of patent.
- Utility Patent – A Patent showing use and design of a system or device.
- Provisional Patent – A temporary patent used when you want a Utility Patent, haven’t quite ironed out the details, but also are worried about having the carpet pulled out from under you.
- Design Patent – Covers cosmetic and aesthetic improvements, in our case something like unique UI elements.
- Plant Patent – Not even remotely relevant unless you’re managed to make a dandelion with a touch screen, though I’m sure there’s a market for that, if anyone’s interested.
Patents are an expensive process, and more often than not are simply too complicated and cumbersome. Without counting time investment, we’re looking at prices ranging from € 700-1100 or more just to file, and that’s not the kind of expense you want if it’s not doing what you want it to.
Small and Steady
Successful businesses don’t just pop into existence (Unless you count multi-million dollar corporations creating a small company for the hell of it, but that’s a debatable technicality).
Any idea needs time to form, so making it easier to build based on feedback. This doesn’t have to be months or years, we just need that first functional MVP, which can then get our ideas out there, which can, in turn, get more feedback, which can help us churn out those little updates that make everything look better.
Build your core idea, make it work, and worry about protecting those theoretical millions after proving the idea work. Good luck!
The post Can you patent an app idea! appeared first on OCDLAB.
]]>Is React Native future of app development?
Well, this is not an easy question to answer. Developers are certainly bullish about its future prospects. And Facebook, React Native’s creator, would have you believe they’ve solved every app development problem that has ever been from this point forward, unto eternity. But is it that simple? Before we can hazard a guess about React Native’s future we need to understand why it exists and what problem it was designed to solve. And before we can do that, we need to learn about native application development.
Native Applications
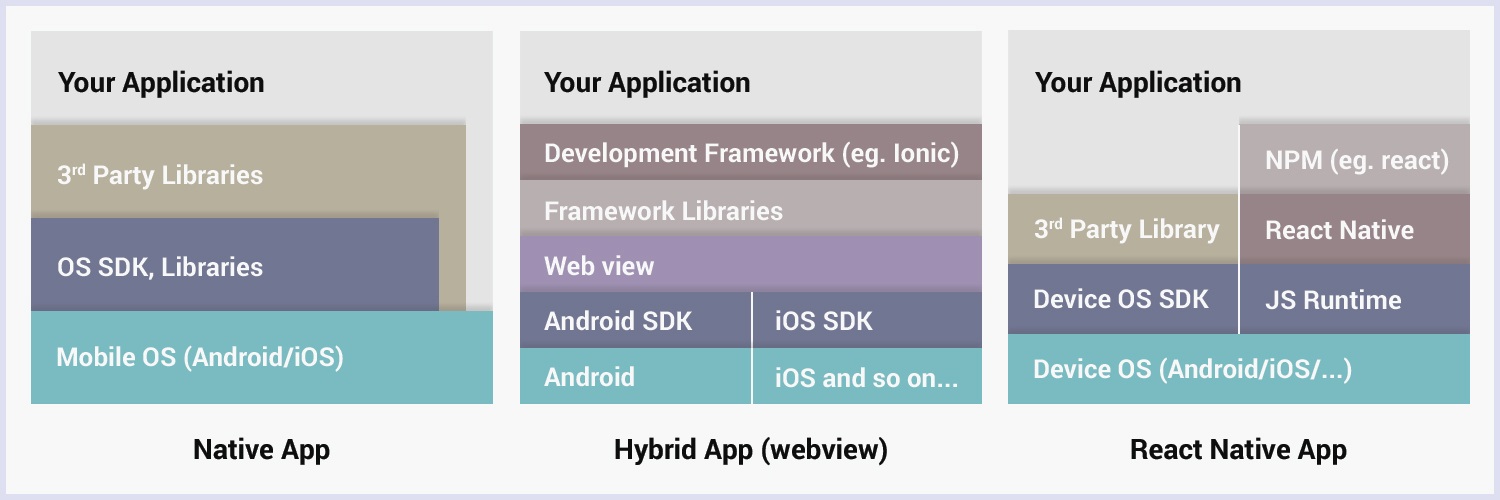
Native applications are apps written specifically to take advantage of components unique to the platform the app is being developed for. iOS and Android, the two main players in the mobile app market, are completely different operating systems. Their UIs (user interfaces) are very different, as are many of the base assumptions about content display and functionality built into their code bases.

This means that native apps will only run on the mobile operating system they’re developed for. A native Android app uses Android-specific components and language, and won’t run on an iOS device, and vice-versa. In order to develop an app that runs on both platforms you essentially need to develop the app twice, creating and maintaining two separate code bases in two different languages. This is a terribly inefficient system which is why, in the early days of mobile app development you often found apps supported by one OS or the other but not both. Developers simply didn’t want the hassle involved with porting their app over to the other environment.
Cross-Platform Development
In answer to the challenges presented by maintaining two separate, OS-specific code bases developers began creating hybrid apps, apps that ran on both platforms but shared a common programming language. To accomplish this all of the OS-specific tasks had to be handled by a go-between, a container that the app was nested inside of. Remember that iOS and Android have different ways of doing pretty much everything. This container bridged the gap between what the app was attempting to do and how the specific operating system expected you to do it. The container was a translator of sorts, taking generic instructions from the cross-platform app and translating them into OS-specific actions.
One of the most common ways of accomplishing this early on was to develop a web app, an app coded like a website, using HTML, CSS and Javascript, which would normally be served up through a mobile web browser. But instead of serving it through a normal browser like Chrome or Firefox the web app was served through a webview, a native app shell that functioned like a browser but interfaced directly with critical UI components on each mobile platform. This allowed the user the experience of running a native app while all of the heavy lifting was being carried out by what was essentially a web app.

This was a functional solution but it lacked a certain amount of finesse and consistency that developers usually require. The Ionic framework, which uses HTML5 along with CSS and Javascript, was developed to help rectify some of sticking points of the web view strategy. Among others, Ionic replicates all of the standard UI elements for both iOS and Android, allowing developers to focus on their app instead of working to make their user interface consistent with both platform’s design standards.
These hybrid approaches drastically reduced the labor costs involved in cross-platform development, but it was not without problems. Having to effectively run real-time translation between what the app is trying to do and how the OS expects things done reduces run-time speed and efficiency. These cross-platform hybrid apps often struggled at feeling like fully native apps. There was always the potential for buggy and sluggish performance. Hybrid apps solved the problem of cross-platform development but couldn’t escape the fact that they were, at their core, a hack. What was needed was a development tool that allowed a single codebase which behaved like a native app in both environments.
Enter React Native
React Native takes a novel approach to cross-platform development. Instead of saddling an app with messy, real-time translation duties like you find in hybrid apps, React Native generates fully-compliant, native code for multiple devices off of a single code base. No container program is needed to translate between the app and its environment because, using a single language and a single set of instructions, React Native creates a native iOS app and a native Android app. This is a huge boon to developers looking to create native applications for multiple mobile operating systems. It lets them focus all of their efforts on writing the app, wasting very little time making it run everywhere it needs to.

Apps built using React Native are ALMOST native apps. They can’t be called truly native because they aren’t developed using fully native techniques, but the final output uses exactly the same building blocks that true native apps use to interface with the device they’re running on. This means they are indistinguishable from native apps in the most meaningful ways. Developers can create native apps without writing a single line of code in the native environment. This optimized workflow is why so many developers consider React Native the future.
But this isn’t the end of the story. React Native certainly has its detractors, it’s own functional problems, and several other persnickety issues that could limit its viability going forward. For one, there’s no guarantee that Facebook will continue to develop and support the package. It would certainly take some doing on their end to extricate themselves from the framework since their own apps are built with it, but it’s possible that over time they may sunset the framework and move to something else. The issue is that React Native is currently dependent on the support of a somewhat monolithic patron. However, this risk could be mitigated by recent announcements that Facebook is converting more of the framework to open source, meaning the wider development community will be able to develop and maintain the package themselves.
Facebook has recently announced large-scale architecture improvements and other modifications to improve the speed and efficiency of the framework. This seems to demonstrate a strong, ongoing commitment to React Native.
And there is a strong user community building up around it. This, paired with Facebook’s plans to open source more of the framework is a strong point in its favor. It could well be that in the future development of the package moves away from Facebook and into the public domain, which increases its future viability.
There are quite a few notable projects developed using React Native. Walmart’s app, Instagram, SoundCloud, Wix, UberEats, and AirBnB are just a few. Most of these cite the shared codebase and faster development times as the biggest benefits to making the change. However it’s interesting to note that AirBnB just recently announced that they will be sunsetting the package in favor of something else. Their decision, after two years of development, highlights some of the issues React Native developers face.

AirBnB is a very large-scale app deployment with a lot of moving parts. They were finding that, instead of developing once they were actually having to develop four times. They needed their core React Native team, teams to debug and handle the native side of the equation in both iOS and Android and a team to help develop the React Native architecture itself. As a relatively immature framework, a lot of effort had to be put into making React Native do what AirBnB needed it to. They were still saving time, but not enough to make up for the framework’s shortcomings as they saw them. This demonstrates how no one development strategy is right for every startup and that a variety of strategies must, and will exist as long as mobile development continues to develop.
If the package we ever to be discontinued you’d find a lot of developers up a creek without a paddle, save the one they’re bludgeoning themselves with for backing React Native. A development environment isn’t some ancillary, third party extension or library that can be replaced in your app if it’s discontinued. Apps developed using React Native are entirely dependenton it. If it were suddenly deprecated React Native apps would become nearly impossible to maintain and update without an extremely deep knowledge of every single component in the React Native architecture, which few developers possess. This is a consideration startups need to weigh before development begins using any development model.
React Native uses Javascript as its main development language. Many seasoned developers consider Javascript to be an unsafe, problematic language, and would much rather develop in heartier languages such as Java or Objective-C. It’s conceivable this insistence on Javascript could dissuade enough developers away from React Native in the long run to prevent ubiquitous adoption, although most hybrid models also employ Javascript so if your goal is to avoid it native development may be your best option.
It’s certainly possible that the model of app development spearheaded by React Native is the future of app development. But that doesn’t mean Reactive Native will be the tool people use. There are almost certain to be other development environments that imitate React Native and improve on the paradigm. It’s possible that React Native will wither and die in the face of a stronger competitor. Or an open source competitor that works like React Native but doesn’t require a centralized authority to keep the platform updated and viable.
Conclusion
Can there really be a conclusion? The trust of the matter is, no one can predict the future, but we can say with a reasonable amount of certainty given what we know now, that React Native, or some other development environment that uses a similar approach, is likely the future of app development FOR NOW. Until a better approach is formulated or until some major, game-changing pitfall is encountered, the React Native model for cross-platform app development is the best approach available for most modern developers. If Facebook continues to support and improve it and it continues to be adopted at its current rate it will be a major player in the development world for years to come.
Until it isn’t.
The post Is React Native future of app development? appeared first on OCDLAB.
]]>